Einbettung in die eigene Homepage
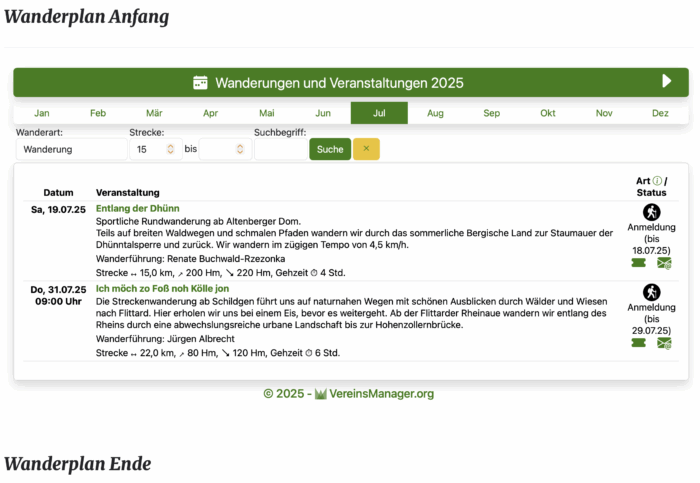
Für die öffentliche Sichtbarkeit des Wanderplans des Vereins stellt der VereinsManager Webseiten zur Verfügung die besonders für die Einbettung in die Homepage des Vereins bzw. Hauptvereins geeignet sind. Sie sind in Inhalt und Darstellung identisch mit dem VereinsManager, nur dass die Kopf- und Navigationsteile fehlen. Diese Seiten werden über einen sogenannten Inlineframe oder iFrame in eine vorhandene Seite auf der Homepage „eingebettet“, siehe dazu auch den Wikipedia-Artikel Inlineframe. Dies hat den Vorteil, dass Mitglieder und Gäste den Wanderplan sehen und nutzen können, ohne die Homepage des Vereins zu verlassen. In diesem Artikel wird die Vorgehensweise für eine erfolgreiche Einbettung beschrieben.

Für die Einbettung muss der iFrame mit etwas HTML (s. u.) in der Homepage definiert werden, was typischerweise durch einen Web-Experten im Verein oder die betreuende Agentur für die Homepage gemacht werden kann. Im folgenden Beispiel wird der Wanderplan in eine WordPress Seite eingebettet.
Dazu wird im Block-Editor ein neuer Block Individuelles HTML mit dem folgenden Inhalt angelegt:
<iframe id="vereinsmanager" src="https://wanderhausen.vereinsmanager.org/tr_list_ext/" style="height:500px; width:100%; border:none;"></iframe>
<script type="module">
import { initialize } from "https://cdn.jsdelivr.net/npm/@open-iframe-resizer/core@latest/dist/index.js";
initialize({}, "#vereinsmanager");
</script>Es handelt sich hier um reines HTML, welches sich auch in jedem anderen HTML-Editor oder Content Management System wie Typo3 oder Joomla verwenden lässt.
Dieser Code hat zwei Bestandteile:
- den iFrame selbst mit einem Link auf den Tourenplan des Vereins
- der Vereinsname im Link („
src=wanderhausen.sgv„) muss vereinsspezifisch angepasst werden - mit dem Pfadnamen „
/tourenplan/“ wird der Wanderplan eines einzelnen Vereins mit z. B. Angabe von Wanderführung und Anmeldemöglichkeiten angezeigt. - der Pfadname „
/tourenportal/“ ist nur für Hauptvereine sinnvoll, da hier stattdessen der Verweis auf den anbietenden Mitgliedsverein angezeigt wird.
- der Vereinsname im Link („
- ein Script, welches die vertikale Länge des iFrame auf der Vereinsseite dynamisch entsprechend der Länge der jeweils dargestellten Seite anpasst. Damit werden auch die sonst nötigen Scroll-Balken vermieden, die für den Benutzer verwirrend sein können.
Im Code-Editor von WordPress sieht der HTML Block dann so aus:
<!-- wp:html -->
<iframe id="vereinsmanager" src="https://wanderhausen.sgv.vereinsmanager.org/tourenplan" style="height:500px; width:100%; border:none;"></iframe>
<script src="https://wanderhausen.sgv.vereinsmanager.org/static/scripts/iframe_resizer_parent.js"></script>
<script>
iframeResize({
license: '1jy4dww5qzv-s54r73oxcn-v59f4kfgfz',
log: 'collapsed',
waitForLoad: true,
}, '#vereinsmanager')
</script>
<!-- /wp:html -->Hinweise für eine gelungene Einbettung:
- Der Wanderplan sollte möglichst innerhalb einer dafür bestimmten Wanderplan-Seite der Homepage des Vereins eingebunden werden.
- Der iFrame innerhalb der Webseite sollte die volle Seitenbreite ausnutzen können. Beispiel:
Full-Width - Contained Contentbei WordPress. Jegliche zusätzliche Inhalte insbesondere rechts und links des iFrame sollten vermieden werden, denn sie machen den Wanderplan schwerer lesbar, z. B. auf kleinen Geräten wie Smartphones. - Wenn der Verein zahlreiche Wanderungen im Lauf eines Monats anbietet, kann es sinnvoll sein, die Seitenlänge des Wanderplans zu beschränken, damit er übersichtlich bleibt. Die Länge der jeweils dargestellten Liste von Wanderungen kann mit den folgenden Touren-Einstellungen beeinflusst werden:
- Anzahl der Touren pro Seite im Tourenplan des Vereins: wenn bei einer Auswahl oder Suche mehr Touren ausgewählt werden, wird die Blättern-Funktion aktiviert. Empfohlen wird die Darstellung von 8-10 Wanderungen pro Seite. Die Voreinstellung von 1000 verhindert das Blättern.
- Hinweise vor der Tour im Tourenplan anzeigen: Mit diesem Schalter wird gesteuert, ob die Hinweise im Wanderplan (wie Treffpunkte, Verpflegung usw.) im Wanderplan angezeigt werden oder nicht. Spätestens wenn der interessierte Benutzer die Touren-Info anzeigt, kann er die Hinweise dort sehen.
- Maximale Anzahl Worte in der Tourbeschreibung (0 = keine Beschränkung): hiermit kann zusätzlich die Darstellung einzelner Touren verkürzt werden. Die volle Beschreibung steht weiterhin in der verlinkten Touren-Info bereit.
- Maximale Anzahl Worte in Hinweise vor der Tour (0 = keine Beschränkung): auch hier kann die Anzahl der Worte beschränkt werden.
- diese Einstellungen gibt es analog für das Tourenportal des Hauptvereins
- Die Tourenverwaltung sollte selbst nicht isoliert als Link angeboten werden, weil er für die Einbettung in eine andere Seite optimiert wurde und eigenständig nicht benutzbar ist (z. B. fehlende Scroll-Balken). Also bitte nicht direkt auf z. B. https://wanderhausen.vereinsmanager.org/tr_list_ext/ verweisen.